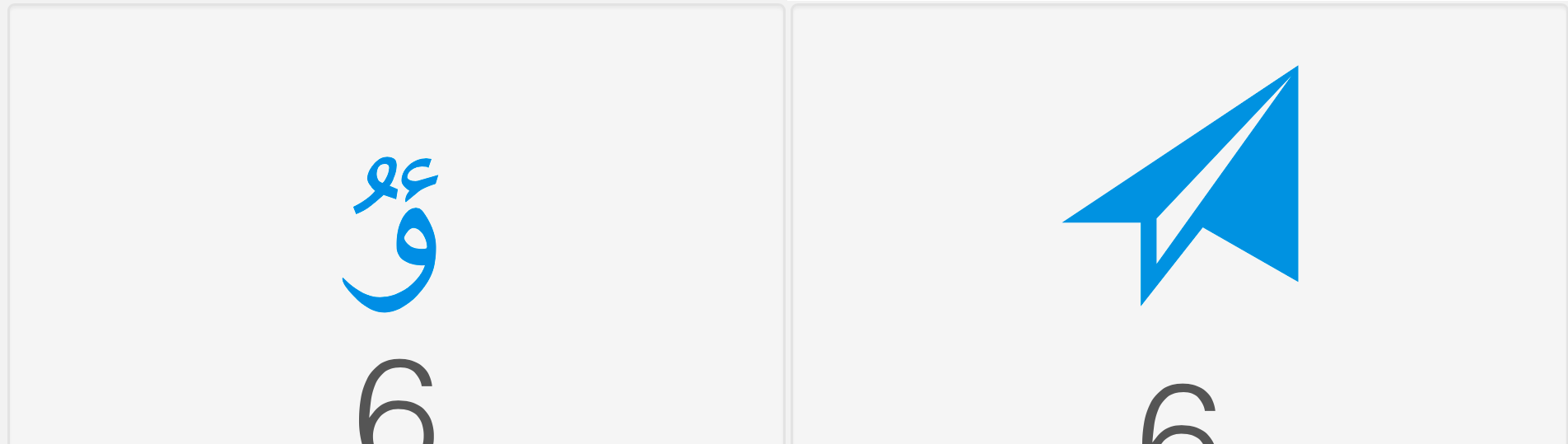
I have been working on a new side project (called WriteTrack since you ask!) which is based on the bootstrap framework and makes use of both Font Awesome and Glyphicons. I had got far enough along the path to want to check out the look on a mobile device which is when I came across the issue that you can see on the left hand side of the header image above. They weren’t rendering as expected at all – the desired look is what you can see on the right hand side of the header image above.
A search of the usual places suggested all sorts of potential solutions such as loading of the fonts in different ways in the CSS. In the end the solution was a lot simpler and required zero code changes.
The issue is simply to do with iOS content blockers in Safari – go to Settings -> Safari -> Content Blockers and turn off any content/ad blocker that you might have enabled and then go back to Safari and refresh the page. Bingo! You should find that the icons now render correctly,



Disabling an ad blocker is not a solution to this problem. I agree that it works, but expecting users to disable their ad blocker to see simple icons on a site is extremely poor UX. What are working alternative to Font Awesome and Glyphicons?
I agree but to date I haven’t found anything that works in the code. Happy for someone to let me know what’s worked for them.
@neildthompson:disqus, I was able to get this fixed. Here is what worked for me:
The specific site I was having a problem with was a WordPress site using the popular Jupiter theme, so this may not be a fix for all. What I did was, instead of relying on the FontAwesome embed option from the theme, I added the FontAwesome CDN embed script to the header.php WordPress file. To avoid having this overwritten with future theme updates, I used a plugin called “Head and Footer Scripts Inserter.” After doing this, FontAwesome icons rendered across all my iOS devices, even those with ad blockers. Hope this helps others dealing with the same problem.
I already do that in the header as follows:
This makes no difference to my app so isn’t going to be a universal solution.
@neildthompson:disqus, It looks like we may have two different use cases here. One thing to consider; it looks like you are linking to the FA stylesheet. What I did, that solved my problem, was link to the FA script (https://use.fontawesome.com/59…js). I added this as the very last thing in the header of the site, and for some reason it fixed my FA render problem. Hope this info helps, and all the best!