NOTE: This post is mainly about how I developed the php2Bluesky library. If you are looking for information on using the library in your own code please see here: https://github.com/williamsdb/php2Bluesky/
I have to admit that I didn’t think I’d be back with another post on my php2Bluesky library quite so soon but Dr Paul Lee on Bluesky pointed out that while you can post images from the library you can’t also send ALT text to go with them.
But what is ALT text?
Alt text is descriptions of images added to the HTML or metadata of a post on social media or websites. They are primarily used for accessibility and SEO purposes. Here’s what they do:
1. Accessibility
- ALT text helps visually impaired users understand the content of images through screen readers.
- The description conveys the image’s purpose or content in words, ensuring that users with visual impairments can engage with your content.
2. SEO (Search Engine Optimization)
- Search engines can’t “see” images but can read the ALT text, which helps improve your content’s visibility in search results.
- Good ALT text can enhance discoverability when users search for related topics.
How do I use it in php2Bluesky
So that’s what ALT text is and why it is important but how can you sent the text through the library?
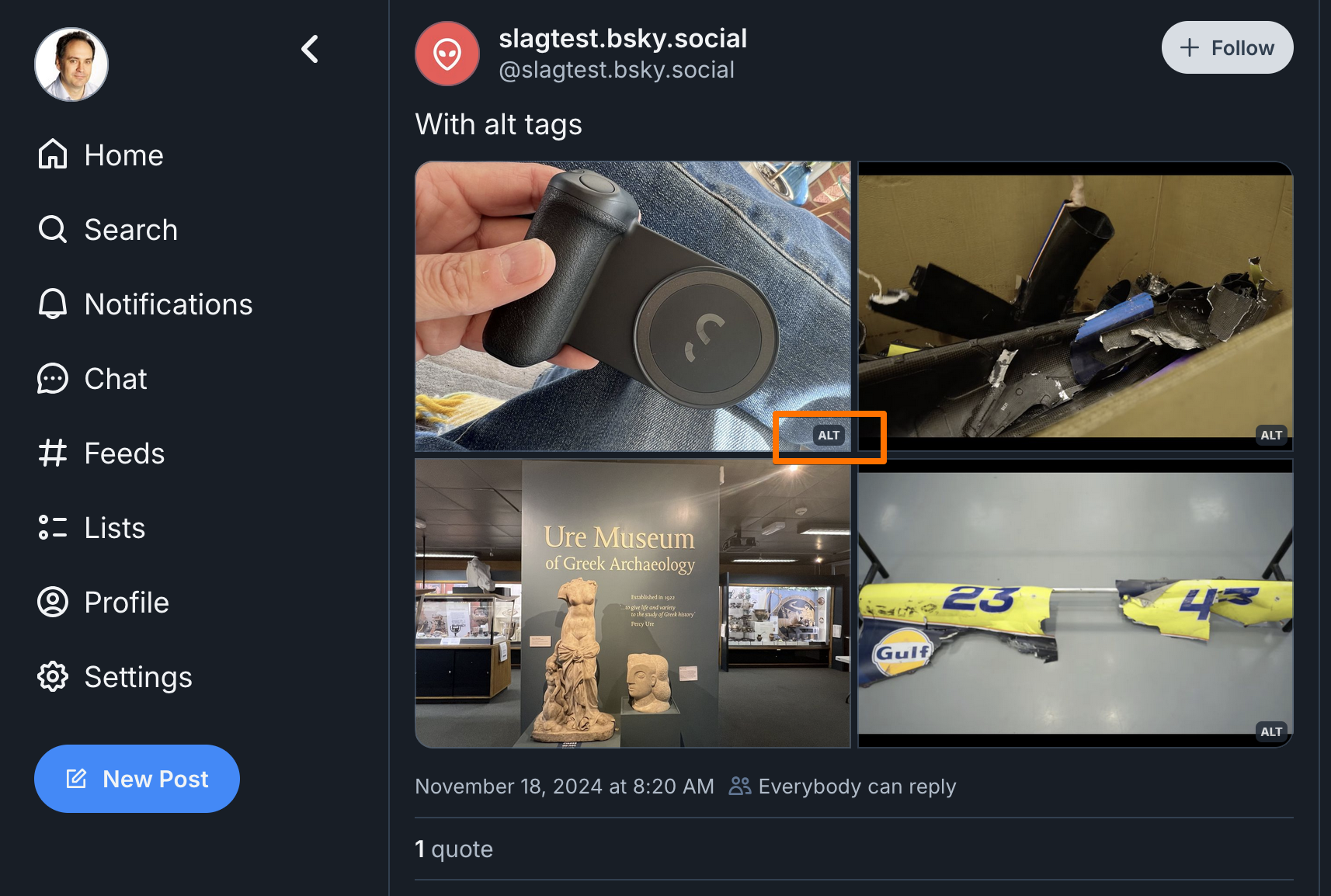
Firstly, as you can see from the image below, until the release today ALT text was always set to null so wasn’t very helpful.

In order to send the text I have added an additional parameter to the post_to_bluesky function which now looks like this:
$response = post_to_bluesky($connection, $text, $images, $link, $alt);
If you are sending a single image then that $alt parameter is just a text string, for example:
$image = upload_media_to_bluesky($connection, $filename);
$alt= 'This is the alt text';
// if you specifiy both media and link the latter takes precedence
$response = post_to_bluesky($connection, $text, $image, $link, $alt);
For sending multiple images with corresponding ALT text you do that via an array as follows:
$image1 = upload_media_to_bluesky($connection, $filename1);
$image2 = upload_media_to_bluesky($connection, $filename2);
$image3 = upload_media_to_bluesky($connection, $filename3);
$image4 = upload_media_to_bluesky($connection, $filename4);
$imageArray= array($image1, $image2, $image3, $image4);
$alt= array('this is the ALT text for the first image', 'This for the second');
// if you specifiy both media and link the latter takes precedence
$response = post_to_bluesky($connection, $text, $imageArray, $link, $alt);
You will notice that I have only provided ALT text for the first two images. In this case the code will just send null for the other two. If you want to send ALT text for the first, third and fourth images, for example, you’d do that as follows:
$alt= array('this is the ALT text for the first image', 'This for the second','','And this for the fourth');
All in all, pretty simple but a nice addition. Enjoy!
You can read all the posts on the PHP2Bluesky library here and get in touch if you find any issues or have an enhancement suggestion.